raylib绘图库--瞿华
2022.7.1
知乎 1、raylib绘图库简介
知乎 2、raylib 2d动画/游戏教程(1)动画基本原理
知乎 3、raylib 2d动画/游戏教程(2)坐标系与颜色系统
知乎 4、raylib 2d动画/游戏教程(3)图像文件与图层
知乎 5、raylib 2d动画/游戏教程(4)raylib-drawing库
知乎 6、raylib 2d动画/游戏教程(5)键盘与鼠标输入
知乎 7、raylib 2d动画/游戏教程(6)游戏手柄输入
知乎 8、raylib 2d动画/游戏教程(7)音乐和音效
知乎 9、raylib绘制中文内容
知乎 10、使用raygui绘制控件
知乎 11、raylib 3d绘图基础教程(1)坐标系和摄像机
知乎 12、raylib 3d绘图基础教程(2)网格(Mesh)
知乎 13、raylib 3d绘图基础教程(3)几何变换
知乎 14、raylib 3d绘图基础教程(4)3d模型的载入与绘制
raylib 2d动画/游戏教程(2)坐标系与颜色系统
1 坐标系
和大多数计算机作图系统一致,raylib的屏幕坐标系采用直角坐标系,水平向右为x轴正向,竖直向下为y轴正向(注意y轴方向),屏幕的左上角为原点(0,0);屏幕坐标系中的距离单位为像素(pixel),对应显示器中一个像素点的大小。
 屏幕坐标系
2 矩形
在raylib中,很多函数都需要接收一个矩形作为参数。raylib使用Rectangle结构定义一个矩形,约定如下:
矩形的四个边均与程序窗口的某个边平行。
x,y定义矩形左上角顶点的位置
width为矩形的宽度
height为矩形的高度
所以(Rectangle){10,20,100, 30}就定义了一个这样的矩形区域:
屏幕坐标系
2 矩形
在raylib中,很多函数都需要接收一个矩形作为参数。raylib使用Rectangle结构定义一个矩形,约定如下:
矩形的四个边均与程序窗口的某个边平行。
x,y定义矩形左上角顶点的位置
width为矩形的宽度
height为矩形的高度
所以(Rectangle){10,20,100, 30}就定义了一个这样的矩形区域:
 定义矩形
3 颜色系统
raylib为我们提供了WHITE,BLACK,BLANK(透明)等颜色常量。但如果想让程序画出更多色彩的图案,我们就必须通过别的方式来告诉raylib想要的颜色了。在介绍raylib的颜色类型之前,让我们先来了解一下关于颜色的基本知识。在图像处理领域,有多种不同的颜色表示方法,称为颜色空间(color space)。raylib支持其中的两种:RGB和HSV颜色空间。
3.1 RGB颜色空间
RGB是根据显示器的彩色显示原理而来的。我们知道,将红光、蓝光和绿光按照特定比例混合,就可以得到任意颜色的光。所以,RGB颜色由R(红光)、G(绿光)和B(蓝光)三个通道(channel,或者叫分量component)组成。在raylib中,每个分量取一个0-255之间整数,0表示最暗,255表示最亮。所以(255,0,0)表示红色,(0,255,0)表示绿色,(0,0,0)表示黑色,(255,255,255)表示白色。
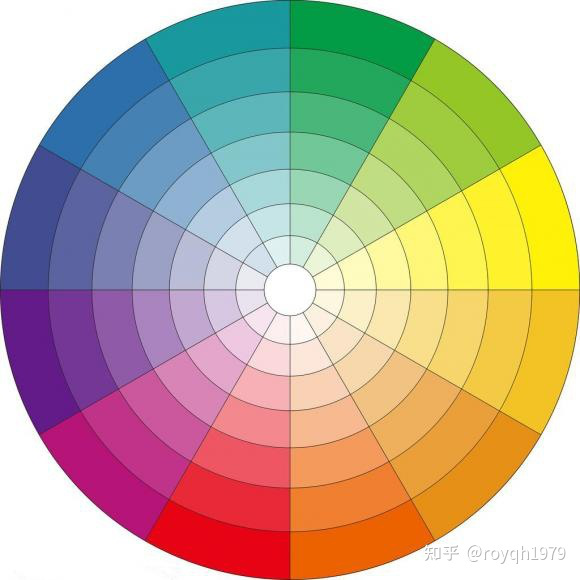
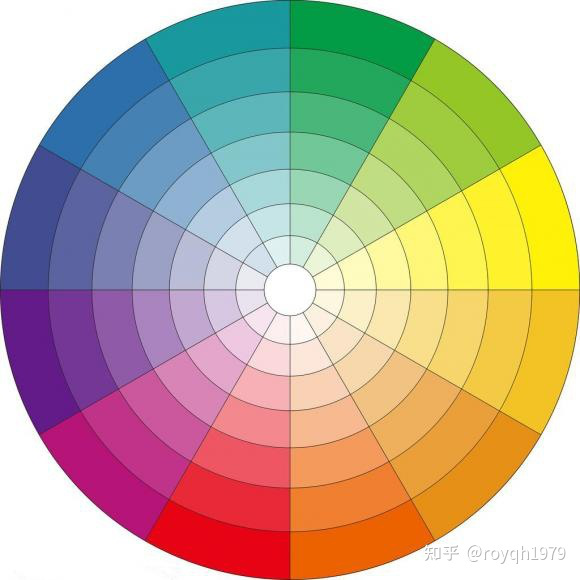
3.2 HSV颜色空间
HSV颜色空间是更接近人的视觉体验的一种颜色表示方式。它将颜色分为色调(Hue)、饱和度(Saturation)和亮度(Value)三个分量。其中:
色调表示颜色(纯色),取值范围为0-360;
饱和度代表实际颜色中纯色和白色的混合的比例,取值范围为0-1。0表示全部为白色;1表示全部为纯色。
亮度就是颜色的明亮程度。
定义矩形
3 颜色系统
raylib为我们提供了WHITE,BLACK,BLANK(透明)等颜色常量。但如果想让程序画出更多色彩的图案,我们就必须通过别的方式来告诉raylib想要的颜色了。在介绍raylib的颜色类型之前,让我们先来了解一下关于颜色的基本知识。在图像处理领域,有多种不同的颜色表示方法,称为颜色空间(color space)。raylib支持其中的两种:RGB和HSV颜色空间。
3.1 RGB颜色空间
RGB是根据显示器的彩色显示原理而来的。我们知道,将红光、蓝光和绿光按照特定比例混合,就可以得到任意颜色的光。所以,RGB颜色由R(红光)、G(绿光)和B(蓝光)三个通道(channel,或者叫分量component)组成。在raylib中,每个分量取一个0-255之间整数,0表示最暗,255表示最亮。所以(255,0,0)表示红色,(0,255,0)表示绿色,(0,0,0)表示黑色,(255,255,255)表示白色。
3.2 HSV颜色空间
HSV颜色空间是更接近人的视觉体验的一种颜色表示方式。它将颜色分为色调(Hue)、饱和度(Saturation)和亮度(Value)三个分量。其中:
色调表示颜色(纯色),取值范围为0-360;
饱和度代表实际颜色中纯色和白色的混合的比例,取值范围为0-1。0表示全部为白色;1表示全部为纯色。
亮度就是颜色的明亮程度。
 色调和饱和度色环
3.3 Alpha通道
在图像处理时,我们经常需要用到透明或者半透明的效果。比如将两张图片叠加在一起时,我们会希望前面的图片背景是透明的。因此,我们需要在颜色的三个通道(RGB或HSV)之外增加一个Alpha通道,用来表示像素的不透明度。通常,我们会将包含Alpha通道的RGB颜色信息合称为RGBA。
在raylib中,Alpha通道和R、G、B通道一样,取值范围也是0-255之间的整数。0表示完全透明,255表示完全不透明。
3.4 Color类型及其使用
在raylib中使用Color类型来表示颜色,它使用RGBA颜色,有r、g、b、a四个分量。
我们可以直接使用(Color){255,255,0,255}的形式来定义颜色,也可以使用GetColor()函数来将16进制形式的RGBA整数值转换为Color类型值,如:
//定义不透明红色
Color c=GetColor(0xff0000ff);
我们也可以使用ColorFromHSV()函数来将HSV颜色转换为RGB颜色(alpha通道值固定为255),这在定义渐变颜色时会很方便。
3.5 预定义颜色常量
在raylib中,定义了BLACK(纯黑)、WHITE(纯白)、RED(大红)和BLANK(透明)等25个颜色常量(根据C语言中常量定义的惯例,使用全大写命名)。需要注意的是raylib中的颜色常量定义和CSS标准中的同名颜色常量并不完全一致。如在CSS标准中的Red是(255,0,0),但是raylib中的RED是(230,41,55)。
在raylib-rdrawing库中,定义了CSS标准中的其他130多个颜色常量,如LIGHTRED等。
下面的几张图总结了raylib和rdrawing库中所有的颜色常量:
红色系
粉色系
橙色系
黄色系
绿色系1
绿色系2
蓝色系
蓝色系2
棕色系
紫色系
浅色系
色调和饱和度色环
3.3 Alpha通道
在图像处理时,我们经常需要用到透明或者半透明的效果。比如将两张图片叠加在一起时,我们会希望前面的图片背景是透明的。因此,我们需要在颜色的三个通道(RGB或HSV)之外增加一个Alpha通道,用来表示像素的不透明度。通常,我们会将包含Alpha通道的RGB颜色信息合称为RGBA。
在raylib中,Alpha通道和R、G、B通道一样,取值范围也是0-255之间的整数。0表示完全透明,255表示完全不透明。
3.4 Color类型及其使用
在raylib中使用Color类型来表示颜色,它使用RGBA颜色,有r、g、b、a四个分量。
我们可以直接使用(Color){255,255,0,255}的形式来定义颜色,也可以使用GetColor()函数来将16进制形式的RGBA整数值转换为Color类型值,如:
//定义不透明红色
Color c=GetColor(0xff0000ff);
我们也可以使用ColorFromHSV()函数来将HSV颜色转换为RGB颜色(alpha通道值固定为255),这在定义渐变颜色时会很方便。
3.5 预定义颜色常量
在raylib中,定义了BLACK(纯黑)、WHITE(纯白)、RED(大红)和BLANK(透明)等25个颜色常量(根据C语言中常量定义的惯例,使用全大写命名)。需要注意的是raylib中的颜色常量定义和CSS标准中的同名颜色常量并不完全一致。如在CSS标准中的Red是(255,0,0),但是raylib中的RED是(230,41,55)。
在raylib-rdrawing库中,定义了CSS标准中的其他130多个颜色常量,如LIGHTRED等。
下面的几张图总结了raylib和rdrawing库中所有的颜色常量:
红色系
粉色系
橙色系
黄色系
绿色系1
绿色系2
蓝色系
蓝色系2
棕色系
紫色系
浅色系
 屏幕坐标系
2 矩形
在raylib中,很多函数都需要接收一个矩形作为参数。raylib使用Rectangle结构定义一个矩形,约定如下:
矩形的四个边均与程序窗口的某个边平行。
x,y定义矩形左上角顶点的位置
width为矩形的宽度
height为矩形的高度
所以(Rectangle){10,20,100, 30}就定义了一个这样的矩形区域:
屏幕坐标系
2 矩形
在raylib中,很多函数都需要接收一个矩形作为参数。raylib使用Rectangle结构定义一个矩形,约定如下:
矩形的四个边均与程序窗口的某个边平行。
x,y定义矩形左上角顶点的位置
width为矩形的宽度
height为矩形的高度
所以(Rectangle){10,20,100, 30}就定义了一个这样的矩形区域:
 定义矩形
3 颜色系统
raylib为我们提供了WHITE,BLACK,BLANK(透明)等颜色常量。但如果想让程序画出更多色彩的图案,我们就必须通过别的方式来告诉raylib想要的颜色了。在介绍raylib的颜色类型之前,让我们先来了解一下关于颜色的基本知识。在图像处理领域,有多种不同的颜色表示方法,称为颜色空间(color space)。raylib支持其中的两种:RGB和HSV颜色空间。
3.1 RGB颜色空间
RGB是根据显示器的彩色显示原理而来的。我们知道,将红光、蓝光和绿光按照特定比例混合,就可以得到任意颜色的光。所以,RGB颜色由R(红光)、G(绿光)和B(蓝光)三个通道(channel,或者叫分量component)组成。在raylib中,每个分量取一个0-255之间整数,0表示最暗,255表示最亮。所以(255,0,0)表示红色,(0,255,0)表示绿色,(0,0,0)表示黑色,(255,255,255)表示白色。
3.2 HSV颜色空间
HSV颜色空间是更接近人的视觉体验的一种颜色表示方式。它将颜色分为色调(Hue)、饱和度(Saturation)和亮度(Value)三个分量。其中:
色调表示颜色(纯色),取值范围为0-360;
饱和度代表实际颜色中纯色和白色的混合的比例,取值范围为0-1。0表示全部为白色;1表示全部为纯色。
亮度就是颜色的明亮程度。
定义矩形
3 颜色系统
raylib为我们提供了WHITE,BLACK,BLANK(透明)等颜色常量。但如果想让程序画出更多色彩的图案,我们就必须通过别的方式来告诉raylib想要的颜色了。在介绍raylib的颜色类型之前,让我们先来了解一下关于颜色的基本知识。在图像处理领域,有多种不同的颜色表示方法,称为颜色空间(color space)。raylib支持其中的两种:RGB和HSV颜色空间。
3.1 RGB颜色空间
RGB是根据显示器的彩色显示原理而来的。我们知道,将红光、蓝光和绿光按照特定比例混合,就可以得到任意颜色的光。所以,RGB颜色由R(红光)、G(绿光)和B(蓝光)三个通道(channel,或者叫分量component)组成。在raylib中,每个分量取一个0-255之间整数,0表示最暗,255表示最亮。所以(255,0,0)表示红色,(0,255,0)表示绿色,(0,0,0)表示黑色,(255,255,255)表示白色。
3.2 HSV颜色空间
HSV颜色空间是更接近人的视觉体验的一种颜色表示方式。它将颜色分为色调(Hue)、饱和度(Saturation)和亮度(Value)三个分量。其中:
色调表示颜色(纯色),取值范围为0-360;
饱和度代表实际颜色中纯色和白色的混合的比例,取值范围为0-1。0表示全部为白色;1表示全部为纯色。
亮度就是颜色的明亮程度。
 色调和饱和度色环
3.3 Alpha通道
在图像处理时,我们经常需要用到透明或者半透明的效果。比如将两张图片叠加在一起时,我们会希望前面的图片背景是透明的。因此,我们需要在颜色的三个通道(RGB或HSV)之外增加一个Alpha通道,用来表示像素的不透明度。通常,我们会将包含Alpha通道的RGB颜色信息合称为RGBA。
在raylib中,Alpha通道和R、G、B通道一样,取值范围也是0-255之间的整数。0表示完全透明,255表示完全不透明。
3.4 Color类型及其使用
在raylib中使用Color类型来表示颜色,它使用RGBA颜色,有r、g、b、a四个分量。
我们可以直接使用(Color){255,255,0,255}的形式来定义颜色,也可以使用GetColor()函数来将16进制形式的RGBA整数值转换为Color类型值,如:
//定义不透明红色
Color c=GetColor(0xff0000ff);
我们也可以使用ColorFromHSV()函数来将HSV颜色转换为RGB颜色(alpha通道值固定为255),这在定义渐变颜色时会很方便。
3.5 预定义颜色常量
在raylib中,定义了BLACK(纯黑)、WHITE(纯白)、RED(大红)和BLANK(透明)等25个颜色常量(根据C语言中常量定义的惯例,使用全大写命名)。需要注意的是raylib中的颜色常量定义和CSS标准中的同名颜色常量并不完全一致。如在CSS标准中的Red是(255,0,0),但是raylib中的RED是(230,41,55)。
在raylib-rdrawing库中,定义了CSS标准中的其他130多个颜色常量,如LIGHTRED等。
下面的几张图总结了raylib和rdrawing库中所有的颜色常量:
红色系
粉色系
橙色系
黄色系
绿色系1
绿色系2
蓝色系
蓝色系2
棕色系
紫色系
浅色系
色调和饱和度色环
3.3 Alpha通道
在图像处理时,我们经常需要用到透明或者半透明的效果。比如将两张图片叠加在一起时,我们会希望前面的图片背景是透明的。因此,我们需要在颜色的三个通道(RGB或HSV)之外增加一个Alpha通道,用来表示像素的不透明度。通常,我们会将包含Alpha通道的RGB颜色信息合称为RGBA。
在raylib中,Alpha通道和R、G、B通道一样,取值范围也是0-255之间的整数。0表示完全透明,255表示完全不透明。
3.4 Color类型及其使用
在raylib中使用Color类型来表示颜色,它使用RGBA颜色,有r、g、b、a四个分量。
我们可以直接使用(Color){255,255,0,255}的形式来定义颜色,也可以使用GetColor()函数来将16进制形式的RGBA整数值转换为Color类型值,如:
//定义不透明红色
Color c=GetColor(0xff0000ff);
我们也可以使用ColorFromHSV()函数来将HSV颜色转换为RGB颜色(alpha通道值固定为255),这在定义渐变颜色时会很方便。
3.5 预定义颜色常量
在raylib中,定义了BLACK(纯黑)、WHITE(纯白)、RED(大红)和BLANK(透明)等25个颜色常量(根据C语言中常量定义的惯例,使用全大写命名)。需要注意的是raylib中的颜色常量定义和CSS标准中的同名颜色常量并不完全一致。如在CSS标准中的Red是(255,0,0),但是raylib中的RED是(230,41,55)。
在raylib-rdrawing库中,定义了CSS标准中的其他130多个颜色常量,如LIGHTRED等。
下面的几张图总结了raylib和rdrawing库中所有的颜色常量:
红色系
粉色系
橙色系
黄色系
绿色系1
绿色系2
蓝色系
蓝色系2
棕色系
紫色系
浅色系